SZUN KIDD CHOI • Technical Designer
I love crafting experiences that feel great!
Technical designer here. I've worked at Schell Games↗ and Niantic↗
Hi!
I'm a technical designer fascinated by the intersection of design and programming. I enjoy creating with an emphasis on experience design and game feel, and thrive in diverse teams that value growth and inclusion.I have experience with C# and C/C++. I am also familiar with Unity and Unreal.
Now, choose:
Between viewing my
or my
Use the navbar up top to switch between them at any time.
I love crafting experiences that feel great!
Technical designer here. I've worked at Schell Games↗ and Niantic↗
Hi!
I'm a technical designer fascinated by the intersection of design and programming. When designing, I enjoy creating with an emphasis on experience design and game feel. I love twisting knobs and experimenting to find the right combination of elements that facilitate satisfying moment-to-moment gameplay.I have experience with C# and C/C++. I am also familiar with Unity and Unreal.
Design Work

poong IN DEVELOPMENT
Game Feel
UI Design
Solo air hockey. On steroids.Play the latest WebGL build and try to set a high score! Let me know your thoughts.
Roles: Sole developer
Engine: Unity2D
Language: C#

Quack Attack
3C's
UI Design
Tutorial and Level Design
A fast-paced 2D platformer where you're a rubber ducky on a mission to make Rubber Ducky Day a national holiday.
Roles: Designer and Process/Project Management
Team Size: 4
Timeframe: 14 weeks
Engine: Unity2D
Language: C#

Vibrant Actions
Game Feel
Core Loop Design
Feature & Context Analysis
Educational first-person collect-a-thon about cleaning a trash-laden coastline that teaches waste management and recycling.
Roles: Designer, Gameplay Programmer, and Process/Project Management
Team Size: 4
Timeframe: 7 weeks
Engine: Unity3D
Language: C#

TapRacing
Vehicle Handling Design
Technical Design
Shaders & VFX
An isometric 3D racer where your vehicle can turn 90 degrees instantaneously in either direction and strafe sideways, while the chase camera stays locked to the same orientation.
Roles: Sole Developer
Timeframe: 7 weeks
Engine: Unreal 4
Language: Blueprints Visual Scripting
Quack Attack
A fast-paced 2D platformer where you're a rubber ducky on a mission to make Rubber Ducky Day a national holiday.
All footage shown is thanks to my team's contributions and perseverance!
Skill Areas: 3C's, UI Design, Tutorial and Level Design
Roles: Designer and Process/Project Management
Team Size: 4
Timeframe: 14 weeks
Engine: Unity2D
Language: C#
Goals
Strengthen skills in 3C design.
Practise level and tutorial design skills.
Create an effective player customisation screen.
Improve skills in conducting playtests and analysing feedback.
Video
Design Contributions
3C's
I fine-tuned character controller physics based on our core pillar of creating a fast-paced platforming experience to give players more responsive, precise, and predictable control. The character was designed to be slightly floaty to give a "slippery" feel characteristic of a soapy bath toy.I also scripted camera behaviour to dynamically adjust position and zoom to help players anticipate platform and enemy positions. I used ease-in and ease-out movements when panning and zooming to reduce motion sickness. All variables related to camera movement were exposed in-editor for quick iteration.
In-game camera movement.
Tutorial Level Design
I looked into player onboarding techniques and how a level designer might try to structure early levels to hook and engage players whilst conforming to our target fast-paced play experience. I blocked out levels and used sketches to facilitate design discussions with the team. I also strengthened my rapid prototyping skills from iterating in 1-2 week cycles.
The levels I worked on.

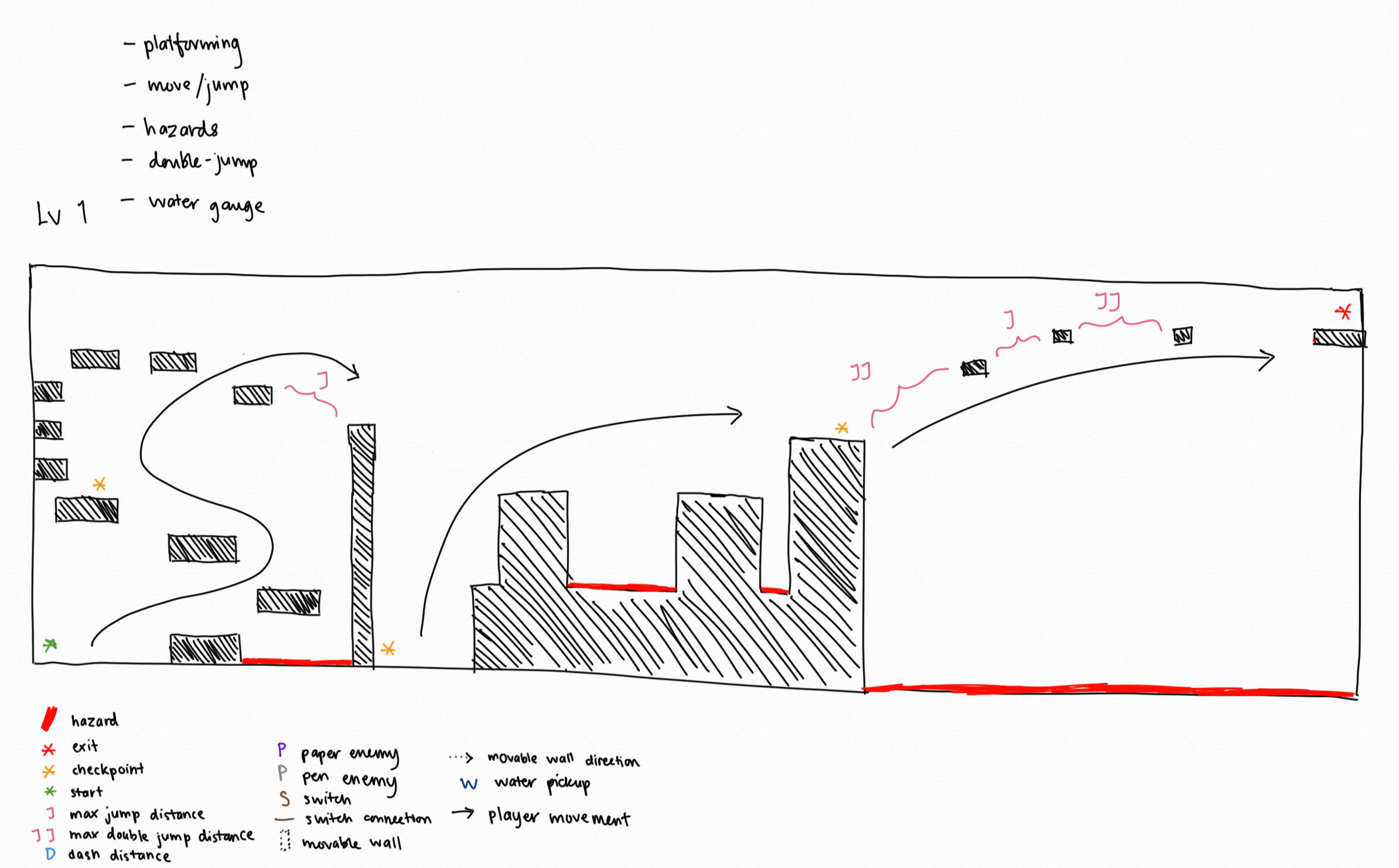
A sketch of Level 1, where players learn to move, jump, and double jump.

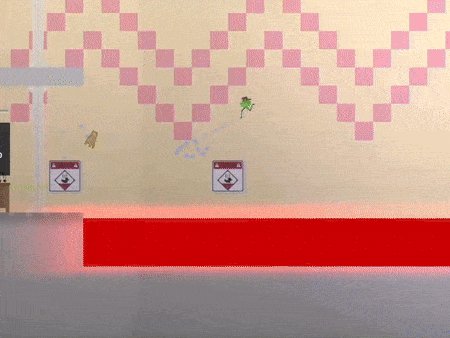
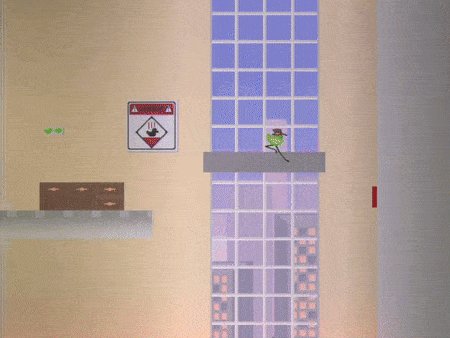
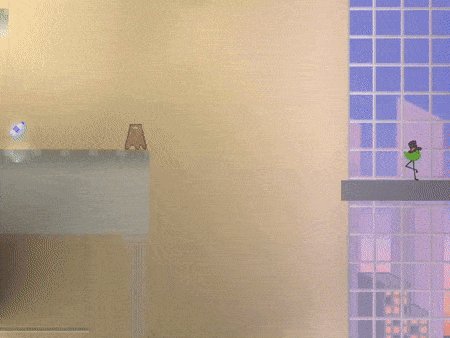
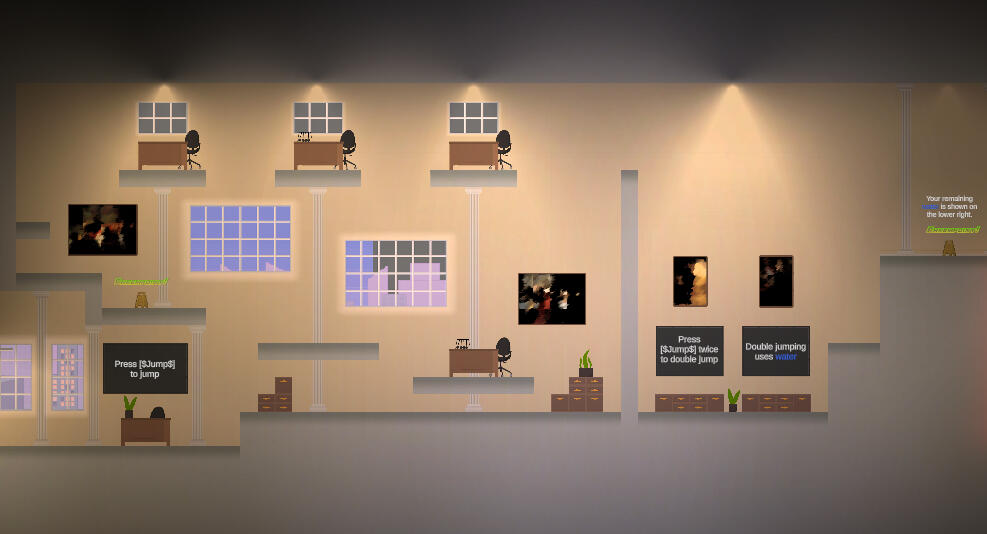
The final implementation of the first half of Level 1. Hazards have been removed so players can learn movement in a risk-free space. Checkpoints are included to prevent players getting frustrated.

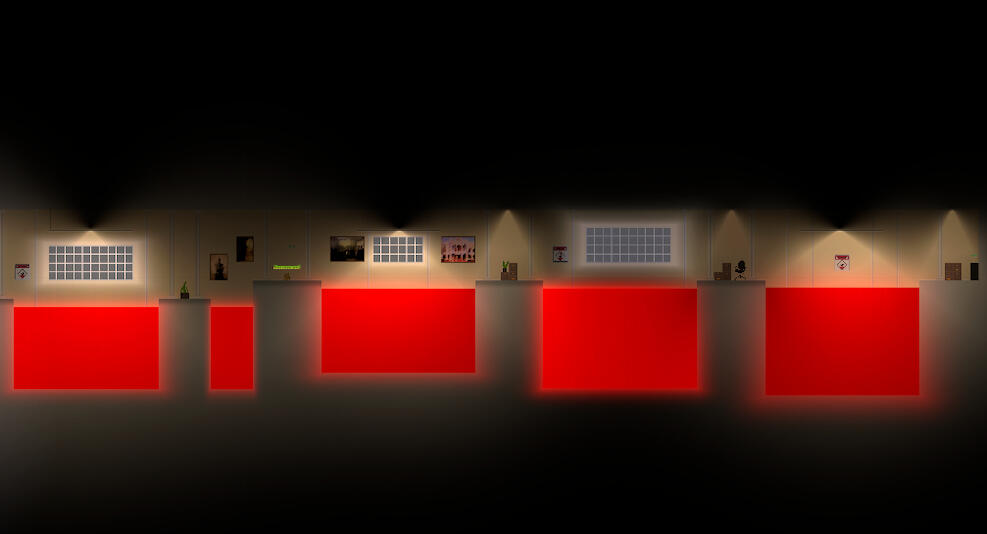
The final implementation of the second half of Level 1. Mechanics taught are reinforced with hazards as an added challenge. This ensures players have mastered movement sufficiently to advance.
UI Design
I worked on a character customisation system that allows players to change their character's base colour and wear a hat. I used minimal UI elements on this screen to prevent choice paralysis.
Character customisation.
Playtesting and Feedback
Besides helping run playtests, I compiled trends and feedback into spreadsheets for discussion with the team to drive the next iteration. From this I gained experience with creating surveys, organising playtest data, and analysing feedback.I updated documentation noting all modifications to the game as a result of playtest feedback.
Process/Project Management Contributions
Led an interdisciplinary team of 4 using Agile principles and Scrum methodologies.
Maintained a 2-week sprint cycle and held standup, sprint planning, and retrospective meetings.
Ensured team members were doing okay mentally and physically throughout the weeks and adjusted scope/goals as needed.
Managed timeline/scope based on sprint deadlines and development goals by maintaining project Trello board.
Lessons Learned
Designing for the 3C's such that each 'C' is in service of the game's core design pillars.
Creating tutorial levels that teach players core mechanics while keeping them engaged and avoiding frustration.
Designing interfaces that clearly communicate affordances to the player while preventing cognitive overload.
Using best practices for conducting playtests and analysing feedback to drive future iterations.
What I Would Improve
Addressing Difficulty Spikes
Playtesters found some tutorial levels to be significantly more difficult than others.
Simplifying the layouts of these levels could smooth out the learning curve.
Unlockables and Progression
Locking cosmetic items in the character customisation screen behind progression walls is one way to drive player retention.
Some cosmetics could also be hidden in secret or hard-to-reach locations to reward exploration.
Fine-Tuning Character Physics
The camera panning and zooming seems to be a bandaid for the character being too quick for the player to keep up with visually.
It would be interesting to see if lowering the character's top speed might lead to there not being a need for dynamic camera movement at all.
This would be expensive to implement fully, however, as level layouts will need to change to accommodate the new physics.
Play the Game!
Installation Instructions
Click the button below to get access to QuackAttack7.zip
Download and extract the contents of QuackAttack7.zip
Run Operation Quack Attack.exe
Controls*
Space - Jump
D - Move Right
A - Move Left
Shift - Dash
E - Shoot Water
Q - Quack
Tab - Pause
R - Restart
*These bindings can be remapped in the options menu.
Vibrant Actions
Educational first-person collect-a-thon about cleaning a trash-laden coastline that teaches waste management and recycling.
Footage courtesy of my team members, who worked hard and flexibly to complete the game within a 7 week deadline!
Skill Areas: Game Feel, Core Loop Design, Feature & Context Analysis
Roles: Designer, Gameplay Programmer, and Process/Project Management
Team Size: 4
Timeframe: 7 weeks
Engine: Unity3D
Language: C#
Goals
Develop a game for change aimed at 5th and 6th graders in the US.
Design meaningful mechanics relevant to the game's educational message.
Create feedback systems that reinforce the core message of the game.
Get practice with feature and context analysis.
Video
The clip below has sound.
Design Contributions
Game Feel
I designed feedback systems using animations and sound effects to emphasise the game's message through the core loop. When the player collects trash, it flies towards them in an arc, and is accompanied by "swoosh" and "thunk" sound effects to make the actions more satisfying.I programmed this functionality and documented it to streamline development for other designers on the team.
The clip below has sound.
Trash flies toward the player in an arc when collected, accompanied by swoosh and thunk sound effects.
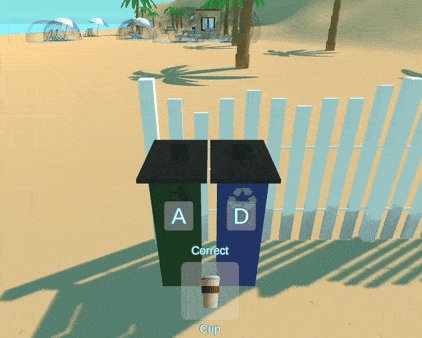
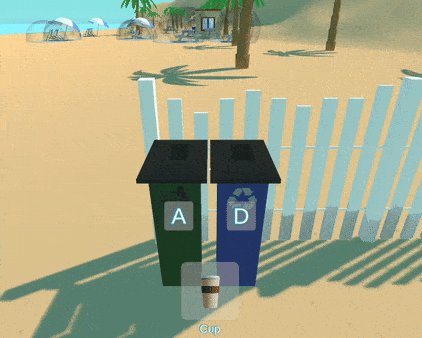
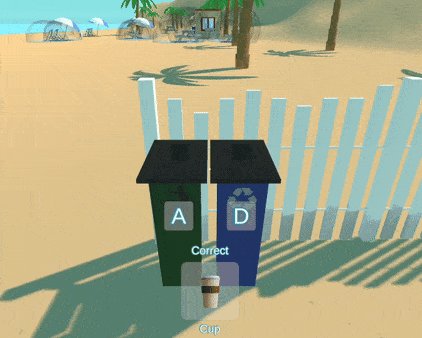
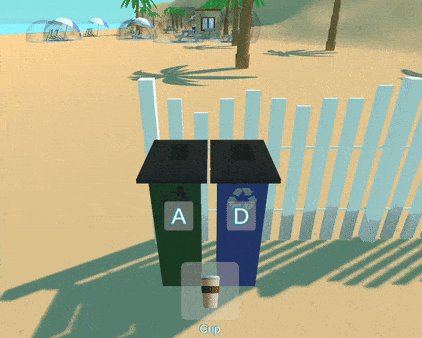
I also designed a recycling minigame where the player recycles trash by disposing it in the correct bin. I added different sounds to the recycling minigame that play depending on whether the player picks the right or wrong bin.Game feel was significantly improved as a result! Over 80% of playtesters said that the animated movements and sound effects made the core loop more engaging.
The clip below has sound.
The recycling minigame. Different sounds play depending on whether players choose the correct bin.
Core Loop Design
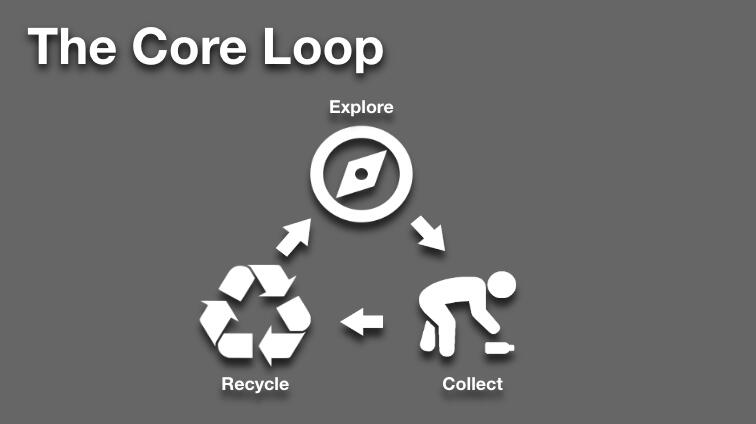
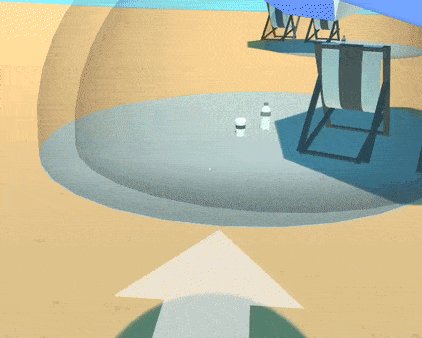
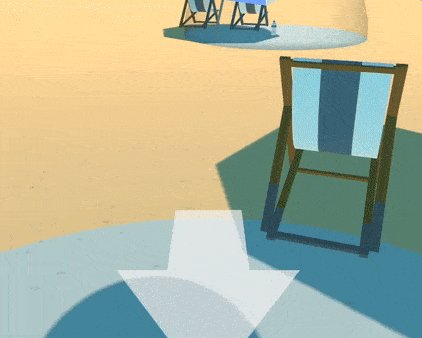
The player’s main objective is to clean up a beach, and responsibly dispose of all waste collected. The player can perform three in-game actions (explore, collect, recycle) as part of the core loop. I used the procedural rhetoric when designing this to teach the game's message using repeated actions.

The core loop.
A Production-Oriented Approach
The turnaround time for this project was approximately 7 weeks from concept to creating a vertical slice. We had to be efficient with resources since there wasn't much room for error.To this end, I advocated for designs that could leverage code and assets written for other systems. For example, the same feedback systems are used when trash is collected and recycled.Although this required a slight lift in terms of planning, the foresight allowed us to reduce our workload and streamline development. As a result, I learned to be more production-minded when considering cross-discipline asks as part of design decisions.
Feature and Context Analysis
In the beginning, I researched sustainable waste management practices and how a designer might approach conveying the topic to a younger audience through interactivity and play. I considered similar games, their goals, and their mechanics. I kept our game's target audience in mind while designing.This strengthened my feature and context analysis skills and was helpful when designing the core loop of the game.
Process/Project Management Contributions
Directed cross-functional team of 4 using Scrum methodologies.
Conducted standups and facilitated discussions to ensure everyone was on the same page regarding project vision during development.
Tracked project timeline and managed scope with respect to upcoming deadlines.
Maintained project Trello board.
Programming Contributions
Programmed the player feedback systems used when players collect trash and exposed them in-editor.
Wrote logic for the recycling minigame and an accompanying inventory system.
Wrote a StateManager class to handle player state and input setups when the player switches between collecting and recycling trash.
Lessons Learned
Creating an educational game appropriate for 5th and 6th graders in the US.
Using game feel as a tool to create feedback systems that reinforce the core loop and message of the game.
Designing mechanics that echo the game's educational message by using the procedural rhetoric.
Using feature and context analysis as a tool for conducting market and background research.
Play the Game!
Installation Instructions
Click the button below to get access to Vibrant Actions.zip
Download and extract the contents of Vibrant Actions.zip
Run GamesForChange.exe
TapRacing
An isometric 3D racer where your vehicle can turn 90 degrees instantaneously in either direction and strafe sideways, while the chase camera stays locked to the same orientation.
Skill Areas: Vehicle Handling Design, Technical Design, Shaders, VFX
Roles: Sole Developer
Timeframe: 7 weeks
Engine: Unreal 4
Language: Blueprints Visual Scripting
Goals
Design a handling model that encourages fast-paced gameplay.
Develop a robust checkpoint system.
Gain familiarity with Unreal's development pipeline and its inbuilt editor tools.
Video
Implementation Highlights
Vehicle Handling
One of the core pillars I had for this game was for it to be fast-paced. In service of this, I designed a snappy handling model where vehicles turn or strafe instantaneously when a button is pressed so players can take corners as quickly as their reflexes allow.I did this by rotating the vehicle and applying a force in the direction of the vehicle's forward vector. As for strafing, I added a lateral force to the vehicle.I also used a finite state machine to define the vehicle's movement and collision states.
The vehicle turns and strafes instantaneously.
Checkpoint System
I created a checkpoint system to track player lap progress and prevent cheating behaviour like corner cutting. Checkpoints also act as respawn points if the player crashes, so I placed them primarily before turns since crashes tend to take place when cornering.I implemented this by making checkpoints a series of triggers along the track. A CheckpointManager blueprint references each of these in an array and determines when a player has completed a lap.

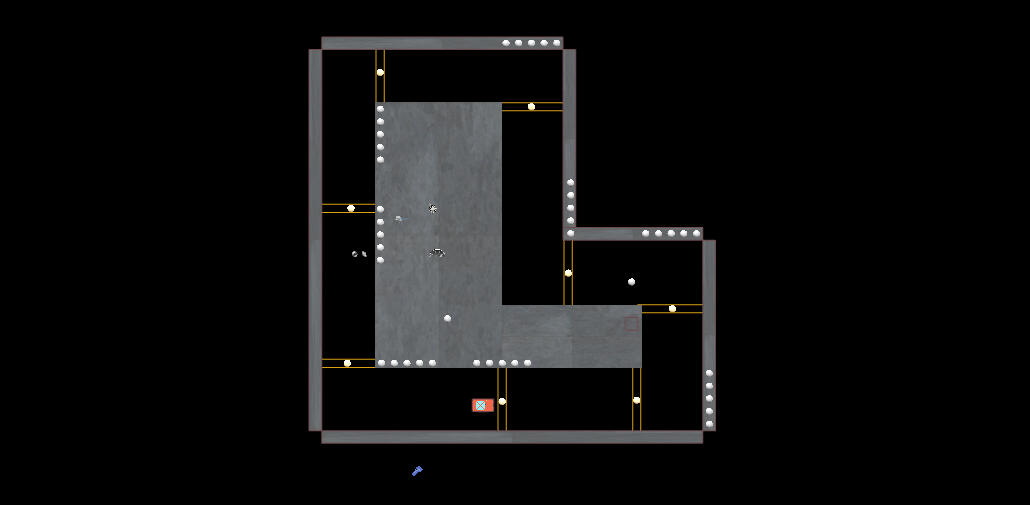
Checkpoints (yellow rectangles) on the map to track player lap progress. Because they double as respawn points, I placed them before turns since those are where crashes happen most often.
The checkpoint system in action. Note the Current/Next Checkpoint and Laps Completed counters on the upper left.
Players are reset to the last checkpoint cleared if they crash their vehicle.
VFX
I created sparks and tire smoke VFX using the Cascade and Niagara editors, respectively.Sparks are spawned each time the player grinds against a wall. Smoke is spawned when the player turns in either direction. Although both particle effects were created to enhance game feel, the sparks also act as visual feedback to tell players that they have collided with a wall.
The smoke and sparks VFX.
Shaders
I created shaders that were applied to in-game signage around the track using Unreal's material editor.
The shaders I created using Unreal's material editor.
Lessons Learned
Designing a handling model that conveys a sense of fast-paced racing.
Creating a checkpoint system that tracks lap progress, discourages cheating, and serves as respawn points.
Getting practice working with Unreal's development pipeline, inbuilt tools, and documentation.
What I Would Improve
Balancing the Handling Model
Making vehicles slow down slightly when strafing will add a layer of complexity to gameplay.
This adds a cost to lateral movement, which will make obtaining quicker lap times more challenging.
Adding AI Cars
Giving players something to race against besides the clock will add a new dimension to gameplay.
Placing "feelers" on the front and sides of AI vehicles will give agents spatial awareness and allow them to "see" upcoming corners.
Play the Game!
Installation Instructions
Click the button below to get access to TapRacing.zip
Download and extract the contents of TapRacing.zip
Run Orca.exe
I love crafting experiences that feel great!
Technical designer here. I've worked at Schell Games↗ and Niantic↗
Hi!
I'm a technical designer fascinated by the intersection of design and programming. When writing code, I enjoy solving problems that developers face in their day-to-day work. This includes creating tools and documenting processes to improve both the productivity of my team, and that of developers running into similar issues in the future.I have experience with C# and C/C++. I am also familiar with Unity and Unreal.
Programming Work

Coyote Mushroom
Vehicle Handling and Dynamics
Physics Programming
An ongoing deep dive into simulating vehicle physics.
Role: Sole Developer
Started: June 2023
Engine: Unity3D
Language: C#

Vibrant Actions
Technical Design
Tools Programming
Gameplay Programming
Educational first-person collect-a-thon about cleaning a trash-laden coastline that teaches waste management and recycling.
Roles: Technical Designer and Process/Project Management
Team Size: 4
Timeframe: 7 weeks
Engine: Unity3D
Language: C#

Project Ping
Networking and Multiplayer Programming
Technical Documentation
Deep dive into networked multiplayer in Unreal 5 with Steam matchmaking using the AdvancedSteamSessions and SteamSockets plugins.
Skill Areas: Networking and Multiplayer Programming, Technical Documentation
Role: Sole Developer
Timeframe: 10 weeks
Engine: Unreal 5
Plugins: AdvancedSteamSessions, SteamSockets
Languages: C++, Blueprints Visual Scripting

Lightship ARDK
Augmented Reality
Linear Algebra
Technical Documentation
Completed a summer Software Engineering internship at Niantic on their AR Experiences team. Prototyped and implemented pose detection and landmarking functionality on Lightship ARDK.
Role: Software Engineer Intern, AR Experiences
Timeframe: 3 months
Engine: Unity
Tools/Software Used: MediaPipe, TensorFlow Lite, Lucidchart, Google Workspace
Languages: C/C++, C#

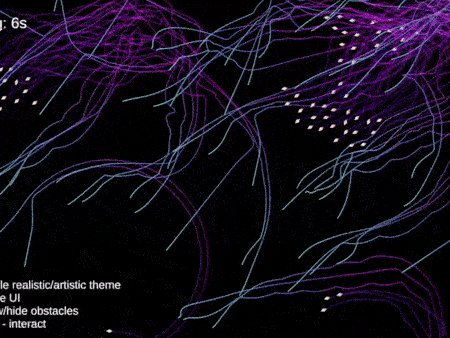
Boids Interactive
AI Programming
Multi-Agent Systems
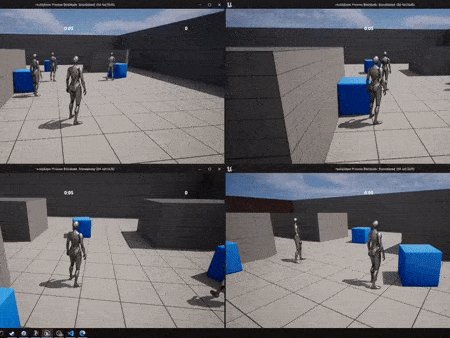
Modified version of Craig Reynolds's boids simulation including interactivity and customisable agent behaviour and visuals. Contains 90 agents.
Role: Sole Developer
Timeframe: 7 weeks
Engine: Unity2D
Language: C#
Coyote Mushroom
A deep dive into simulating vehicle physics.
Skill Areas: Vehicle Handling and Dynamics, Physics Programming
Role: Sole Developer
Started: June 2023
Engine: Unity3D
Language: C#
Goals
Create a semi-realistic simulation of vehicle behaviour.
Gain an understanding of vehicle dynamics, and how the mathematical concepts translate into code.
Learn techniques relevant to (and obtain experience with) physics programming.
Video
The clip below has sound.
Implementation Highlights
Suspension and Wheel Rolling
I implemented a raycast-based suspension by applying Hooke's law in conjunction with damping forces. The rotations of the wheels are computed by converting the linear velocity of the vehicle's rigid body at each wheel's position to its equivalent angular velocity.
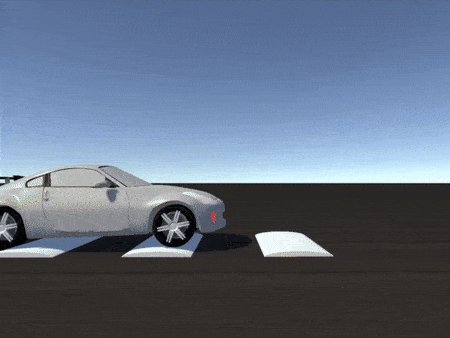
Raycast suspension and wheel rolling in action.
Multiple Camera Views
To help test vehicle movement, I implemented chase, dashboard, and orbit cameras. I ignored pitch and roll rotations for both chase and orbit views to prevent jittery camera movement caused by uneven road surfaces or vehicle body roll.
The chase, dashboard, and orbit camera views, in that order.
Debug Tools
Some debug tools I have implemented to help identify when there are issues with the simulation:
The visibility of the vehicle's body can be toggled.
x, y, and z forces acting on each wheel are drawn relative to each other and their visibility can be toggled.
The values of individual variables that need to be watched are drawn to a UI panel.
A compilation of the debug tools I've created so far during development.
Engine Audio
I implemented engine audio by crossfading engine sound clips and adjusting their pitch based on engine RPM. I had a lot of fun fine-tuning values until it sounded as much as possible like a single clip was playing throughout the RPMs.
The clip below has sound.
The current iteration of engine audio.
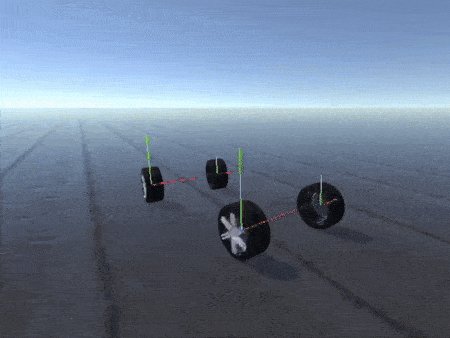
Transmission and Drivetrain Layouts
I simulated a transmission by converting engine torque to angular acceleration, applied to each wheel. By delivering power to the appropriate wheels depending on the vehicle's drivetrain layout, the simulation supports front-wheel, rear-wheel, and all-wheel drive layouts.
The transmission and drivetrain in action! Front-wheel, rear-wheel, and all-wheel drive layouts are shown in that order.
Slip, Friction, and Emergent Behaviours
I implemented lateral and longitudinal slip and the friction circle. I modelled the relationship between slip and friction using an animation curve approximating typical graphs produced by Pacejka's Magic Formula. What's cool is that vehicle behaviours like wheelspin, understeer, and oversteer can be observed as emergent behaviour from these systems.
The clip below has sound.
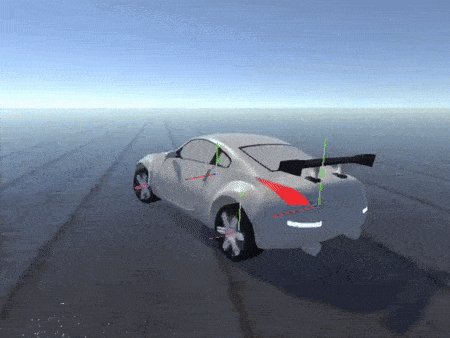
Understeer in a front-wheel drive vehicle; the lateral (red) force decreases in the front wheels when the throttle is applied, and increases when the throttle is released. This causes the vehicle to turn less than expected.
The clip below has sound.
Oversteer in a rear-wheel drive vehicle; the lateral (red) force decreases in the rear wheels when the throttle is applied, and increases when the throttle is released. This causes the vehicle to turn more than expected and spin out.
Next Steps
Brakes
The vehicle can currently accelerate, reverse, and steer, but there isn't any system currently in place to slow it down!
I plan on implementing brakes by applying a force that acts in the opposite direction rotationally to that of the wheels' movement.
I will also need to handle edge cases, like the scenario where the vehicle is fully stopped, and no amount of braking can slow it down further.
Fine-Tuning Values and Adjusting Physics
Although the vehicle in my simulation is functional, it is barely drivable in its current state!
Fine-tuning values in calculations or will help make the vehicle's handling more predictable and accessible.
I might also experiment with adjusting physics (for example, by turning up friction to improve cornering) to achieve this.
Vibrant Actions
Educational first-person collect-a-thon about cleaning a trash-laden coastline that teaches waste management and recycling.
Footage courtesy of my team members, who worked hard and flexibly to complete the game within a 7 week deadline!
Skill Areas: Technical Design, Tools Programming, Gameplay Programming
Roles: Designer, Gameplay Programmer, and Process/Project Management
Team Size: 4
Timeframe: 7 weeks
Engine: Unity3D
Language: C#
Goals
Develop a game for change aimed at 5th and 6th graders in the US.
Investigate the intersection of programming and design by developing modular functionality editable from Unity's Inspector.
Gain experience rapidly prototyping and implementing gameplay systems that support development for a medium-length project.
Video
The clip below has sound.
Programming Contributions
Player Feedback Systems
I developed player feedback systems to emphasise the game's message through core mechanics. I used slerp to make trash fly towards the player in an arc when collected and two AudioSources to schedule playback of sound effects following trash collection.Parameters for these feedback systems were exposed to Unity's Inspector and documented using headers, tooltips, and data validation attributes. This streamlined development for other designers on the team.Game feel was significantly improved as a result! 90% of playtesters said that the animated movements and sound effects made the core loop more engaging.
The clip below has sound.
Trash flies toward the player in an arc when collected followed by swoosh and thunk sound effects.
Recycling Minigame
I wrote gameplay and input-handling logic for a minigame where the player sorts trash collected into recycling and landfill bins. This involved developing an inventory system using a stack, to make it seem like the player is pulling trash out of their bag, one at a time.
The clip below has sound.
The recycling minigame. Different sounds play to give players feedback on whether they chose the right bin.
Player State
Switching of input setups and camera views when the player transitions between collecting and recycling trash in the scene is handled within a StateManager class.
Switching states between collecting and recycling trash requires changing input setups and camera views.
Process/Project Management Contributions
Directed cross-functional team of 4 using Scrum methodologies.
Conducted standups and facilitated discussions to ensure everyone was on the same page regarding project vision during development.
Tracked project timeline and managed scope with respect to upcoming deadlines.
Maintained project Trello board.
Design Contributions
Created and programmed modular feedback systems to highlight the game’s core message and enhance game feel.
Designed core loop using procedural rhetoric to teach the game’s message using repeated actions.
Researched waste management practices and ways to teach the topic to younger audiences through gameplay.
Learned to be production-minded by advocating for designs promoting code/asset reuse, simplifying development.
Lessons Learned
Creating an educational game appropriate for 5th and 6th graders in the US.
Developing modular systems whose behaviours are documented and editable from Unity's Inspector to support the workflows of programmers and designers.
Rapid prototyping and implementation of gameplay systems: recycling minigame and player state handling
Play the Game!
Installation Instructions
Click the button below to get access to Vibrant Actions.zip
Download and extract the contents of Vibrant Actions.zip
Run GamesForChange.exe
Project Ping
Deep dive into networked multiplayer in Unreal 5 with Steam matchmaking using the AdvancedSteamSessions and SteamSockets plugins.
Skill Areas: Networking and Multiplayer Programming, Technical Documentation
Role: Sole Developer, Networking and Multiplayer Programming
Timeframe: 10 weeks
Engine: Unreal 5
Plugins: AdvancedSteamSessions, SteamSockets
Languages: C++, Blueprints Visual Scripting
Goals
Gain a better understanding of how to develop networked multiplayer games in Unreal.
Develop strategies for managing shared gameplay data across server and clients.
Learn best practices for developing networked multiplayer experiences in a modern game engine.
Video
Implementation Highlights
Hosting and Joining Sessions
Games supporting up to 4 players can be hosted and joined from a session browser menu. Sessions are created using a listen server, and matchmaking uses Steam with the help of AdvancedSteamSessions and SteamSockets plugins.
The session browser interface used for hosting and joining games.
Prioritising Flexibility and Scalability
During development, I worked with flexibility in mind by adding minimal gameplay logic to test my code. That way, bugs I ran into would most likely be from netcode and not gameplay code. This also means that my implementation supports logic for many kinds of games to be slapped on top of it.I gained experience creating and documenting a codebase for scalability. Digging into source code and extending Unreal classes strengthened my C++ skills. I learned about how Unreal's classes work (Game Instance, Player State, etc.) in the context of networked games.
Replication and Game Mode Class
Replication of player movement across all connected machines is done by leveraging the ThirdPersonCharacter Blueprint. Currently, the host/server is responsible for starting the game once players have joined. This logic is contained in the Game Mode class.
Replication and the host/server starting a game.
Looking Under the Hood
During development, understanding what Unreal was doing under the hood was crucial, especially when testing Steam-dependent implementations that required standalone execution outside the editor.As I didn't have access to the Blueprints debugger, I relied on logging text to the screen until I discovered how to open a log window↗ for, and attach a Visual Studio debugger↗ to, a standalone game. These discoveries helped me visualise data flow when running standalone. They let me efficiently diagnose and and resolve issues as they arose.
Level Loading and Persistent Gameplay Data
The server and clients are moved across levels with the help of seamless travel. Each player keeps track of their own score within their own Player State class, which persists across levels during seamless travel.
The Player State class is used in conjunction with seamless travel to make player data persist when moving between levels.
Session Destruction Logic
Currently, the project has been configured so that if a client leaves a game, the session is destroyed on their machine and they are returned to the menu. However, if the server leaves a game, sessions are destroyed on all machines (including the server). All players are returned to the menu.
Different session destruction logic applies for when a client versus a server disconnects from a game.
What I Would Improve
Addressing Edge Cases
The session isn't destroyed if a player involuntarily disconnects mid-game, preventing them from joining/hosting games until they restart the program.
A client loading into a map before the server breaks level initialisation, as all related logic is in the Game Mode class, which only runs on the server.
Migrating Implementation over to C++
Implementing parts of the program that are known to work correctly in C++ will improve performance.
C++ code can be debugged in Visual Studio for standalone games, helping with diagnosing issues.
Lessons Learned
Implementing networked games in Unreal, including concepts like replication and session creation/destruction.
Managing persistent, shared gameplay data between connected server and clients.
Developing scalable networked multiplayer experiences in a modern engine, while prioritising flexibility in development.
Lightship ARDK
Completed a summer internship at Niantic↗ as a Software Engineer on their AR Experiences team. Contributed to the prototyping and implementation of pose detection and pose landmarking functionality on Lightship ARDK↗.
Skill Areas: AR, Computer Vision, Machine Learning, Linear Algebra, Technical Documentation
Role: Software Engineer Intern, AR Experiences
Timeframe: 3 months
Engine: Unity
Tools/Software Used: MediaPipe, TensorFlow Lite, Lucidchart, Google Workspace
Languages: C/C++, C#
Achievements and Contributions
Pose detection and landmarking: Learned about computer vision and AR development through the context of pose detection and landmarking. Prototyped functionality by porting over implementation from MediaPipe.
Mathematics: applied matrix transformations to pre- and post- process image data.
Project planning: participated in technical design discussions and documented capabilities and limitations of my approach for future team reference.
Process: facilitated discussions about project architecture and codebase dependencies with others on the team by using various tools (Google Sheets, Lucidchart, Google Docs) to document progress.
Boids Interactive
Modified version of Craig Reynolds's boids simulation including interactivity and customisable agent behaviour and visuals. Contains 90 agents.
Skill Areas: AI Programming, Multi-Agent Systems
Role: Sole Developer, AI Programming
Timeframe: 7 weeks
Engine: Unity2D
Language: C#
Goals
Gain familiarity with multi-agent systems.
Learn best practices for developing AI systems.
Create a simulation with interactive elements.
Video
Implementation Highlights
Flocking Rules
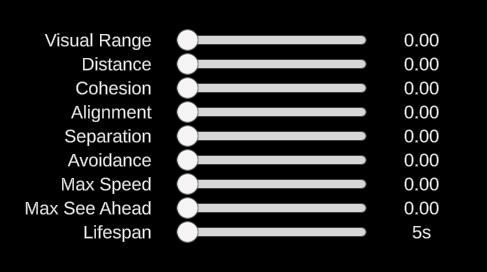
I represented these using mathematical functions to describe AI agents' movement in relation to others around them. Combining several flocking rules results in emergent behaviour when agents come near each other. I used 9 flocking rules:
Visual Range: an agent's field of view.
Distance: makes agents stay some minimum distance apart.
Cohesion: steers an agent towards the average position of its neighbours.
Alignment: makes an agent match the average velocity of its neighbours.
Separation: steers an agent away from another if it gets too close.
Obstacle Avoidance: steers agents away from obstacles.
Max Speed: prevents agents from travelling at arbitrarily fast speeds.
Max See Ahead: how far an agent can see directly ahead.
Environment Retention: keeps agents within the screen's bounds.

The influence of these rules are all adjustable using sliders. The final slider, lifespan, dictates the duration of a simulation run.
Physics Calculations
The influence of each flocking rule is a numerical value representing each rule's weightage in physics calculations. Physics are calculated for each agent, rule-by-rule, to obtain a net force vector used to update each agent's on-screen movement per frame.Because gravity and collisions are ignored, I was able to avoid using Unity's physics and rigid body system, improving performance. The code can also easily be ported to other engines and frameworks!
Interactivity
Besides adjustable flocking rules, these are the other interactive elements of the simulation:
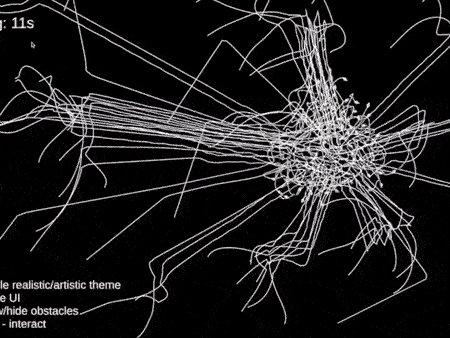
agents flock to the user's cursor when the left mouse button is held down
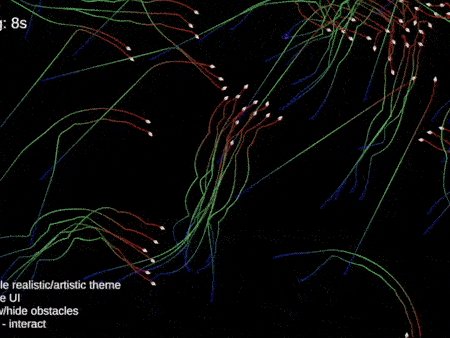
agent trail colours can be customised
obstacles can be placed in the environment for agents to avoid
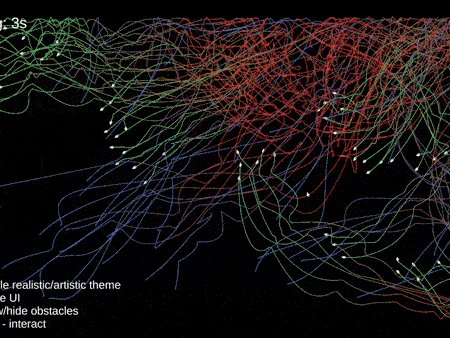
the theme/colour palette of the simulation can be switched
Agents flock to the user's cursor when the left mouse button is held down.
Agent trail colours can be customised.
Obstacles can be placed in the environment for agents to avoid. Agents' aversion to obstacles can be adjusted using the Obstacle Avoidance flocking rule.
The theme/colour palette of the simulation can be switched.
Debugging
Because agents move at random and all affect each other's behaviour, no two simulation runs were the same. This meant it was tricky to debug issues. To isolate bugs, I ran the simulation with fewer agents. I also visualised what each agent was doing through drawing rays and logging data to the console.
What I Would Improve
Making Individual Flocking Rule Effects More Obvious
It can be hard to see the individual effects of each flocking rule, especially since there are so many collectively affecting an agent's velocity.
This could be because the flocking rules are finicky, with some having more noticeable effects on agent behaviour.
Adjusting the ranges of permitted weights for each rule and allowing only 4-5 flocking rules to be applied at once might solve this.
A Cleaner UI
While the interface is usable, it certainly isn't intuitive.
Adding elements like tooltips to sliders explaining what their associated flocking rule does will make the app more accessible to a wider array of users.
Moving the various aspects of setup (configuring flocking rules, setting agent trail colour, placing obstacles) into their own separate pages will help break up information into more digestible chunks.
Lessons Learned
Learning about multi-agent systems by modelling flocking behaviour.
Gaining experience programming AI systems and learned new debugging strategies.
Developing a simulation with interactive elements, customisable behaviour, and modifiable visuals.
Try it Out!
Installation Instructions
No installation required; this is an online WebGL build! Simply click the button below to be redirected to the application in-browser. Make sure to enable fullscreen mode for the best experience!This build runs best on Chrome and Edge.